Présentation d'OpenFlyers 4
Présentation
L'objet de cette page est de présenter la version 4 d'OpenFlyers.
Les clients disposant d'une plateforme OpenFlyers sous une ancienne version et souhaitant migrer vers la version 4 peuvent retrouver la procédure dans le chapitre Migrer vers une nouvelle version OpenFlyers.
Vous pouvez retrouver la liste des nouvelles fonctionnalités de la version 4 qui ont été rajoutées par rapport aux anciennes versions sur la page historique des versions.
Il est possible pour les clients sous version 3.6 de créer automatiquement une recopie de leur base de données sur une plateforme OF4 pour pouvoir la découvrir et la tester avant de passer en production dessus.
Notre priorité depuis toujours est de permettre au plus grand nombre d'accéder facilement à nos plateformes. Encore aujourd'hui, beaucoup de structures, comme les aéroclubs, sont dans des endroits assez reculés où les débits internet peuvent être faibles.
Avec l'arrivée des nouvelles technologies, nous souhaitons aussi faire profiter aux utilisateurs des avantages qu'elles procurent. C'est pourquoi nous avons travaillé sur une interface dynamique adaptée aux écrans tactiles. Cependant, ces nouvelles technologies nécessitent d'avoir des machines plus récentes mais aussi un débit internet plus conséquent. C'est pourquoi, dans la version 4, nous proposons à la fois l'interface légère et l'interface dynamique. Si le débit de connexion internet est réduit ou que les performances de votre ordinateur ne vous permettent pas de tirer profit de l'interface dynamique, alors vous pouvez changer l'interface affichée par défaut.
La version 4 est accessibles via trois interfaces graphiques différentes :
- L'appli téléchargeable (actuellement en développement).
- L'interface dynamique
- L'interface légère
Lors d'une création de plateforme ou lors d'une migration, c'est l'interface légère qui est paramétrée pour s'afficher par défaut. Il est néanmoins possible de modifier ce paramétrage.
Appli OpenFlyers
Une appli OpenFlyers est en cours de finalisation. Elle sera téléchargeable dans un premier temps sous Android puis ensuite sous iOS.
Interface dynamique
L'interface dynamique est une nouvelle interface adaptée aux écrans tactiles. Elle a pour objectif de reprendre progressivement les fonctionnalités de la version 3 selon la feuille de route publiée. Elle a surtout vocation à être embarquée dans l'appli OpenFlyers qui est actuellement en développement pour Android et iOS. Elle a le statut de version « alpha » (?).
Afin de faciliter la prise en main de cette interface, nous avons mis sur notre chaîne YouTube, des vidéos de présentation :
- Présentation OF4
- Utilisation du menu
- Utilisation du planning de réservation
- Paiement à la réservation
- Utilisation des tableaux
Interface légère
L'interface légère correspond à l'interface historique d'OpenFlyers. Elle contient non seulement l'ensemble des fonctionnalités qui étaient présentes sur l'ancienne version 3 mais également les nouvelles fonctionnalités qui font leur apparition progressivement sur la version 4 en fonction des demandes des clients. Cette interface a le mérite de pouvoir être facilement accessible lorsque la connexion internet souffre d'un débit limité.
Refonte complète du design et de l'ergonomie
Interface graphique
Emails
Aspect
Types d'emails
Interface multi-supports
Adaptation aux différentes résolutions d'écrans
L'interface graphique d'OpenFlyers4 a été conçue pour s'adapter à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées.
Optimisation pour l'utilisation tactile
Les interactions sont aisément réalisables sur écrans tactiles :
- De nombreuses actions s'effectuent par balayage ou glisser-déposer.
- La taille des éléments est suffisamment grande pour les manipulations tactiles.
Gestes
Une grande nouveauté d'OpenFlyers4 est son menu de navigation, visuel et souple d'utilisation.
Iconographie
- Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées.
- Deux types de pictogrammes :
- Les pictogrammes-actions.
- Les dossiers.
Classement par dossiers
L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées.
Configuration
Le menu est personnalisable :
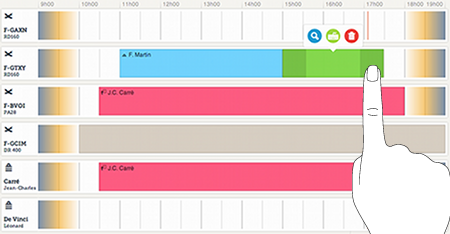
Planning de réservation
Palette d'outils associée au planning
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations.
Pictogrammes et code-couleurs
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions.
Visualisation immédiate des ressources
Chaque ressource est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : palette d'outils, lignes du planning, réservation.
Réservations de l'utilisateur connecté
Pour distinguer immédiatement ses propres réservations.
Redimensionnement de la réservation
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer.
Réservations incomplètes
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur.
Publicité
La publicité permet à OpenFlyers de proposer des tarifs d'abonnements modiques à ses clients.
Elle s'affiche sous forme de bannières sur le planning de réservation, la page de connexion et les emails, selon la formule d'abonnement choisie.
| Formule d'abonnement | Publicité sur le planning | Publicité sur la page de connexion et les emails |
|---|---|---|
| Solo | Oui | Oui |
| First Price | Oui | Oui |
| Business | Non | Oui |
| Business+ | Non | Non |
| Première | Non | Non |
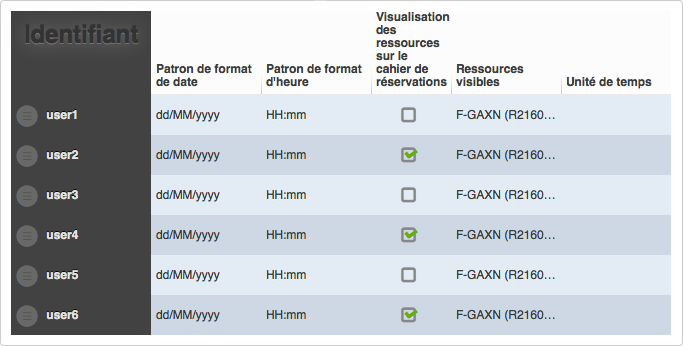
Tableaux
Adaptation à la taille de l'écran
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support.
Éditions des données
Mise à jour instantanée, sans rechargement de page.
Ordonnancement
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer.
Ajouter et supprimer des lignes
L'utilisateur peut ajouter ou supprimer des lignes rapidement.
Tableaux à onglets
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets.
Tableaux à pages
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination.
Univers
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel univers de l'application on se situe.