Présentation d'OpenFlyers 4
Présentation
L'objet de cette page est de présenter la version 4 d'OpenFlyers qui embarque un certain nombre de nouveautés par rapport à la version obsolète 3. Des présentations vidéos sont également disponibles sur YouTube.
Les clients disposant d'une plateforme OpenFlyers sous une ancienne version et souhaitant migrer vers la version 4 peuvent retrouver les détails de la procédure d'une migration dans le chapitre Migrer vers une nouvelle version OpenFlyers de la page Compte client OpenFlyers et modèle commercial. De plus, les clients sous OpenFlyers version 3.6 peuvent créer, à partir de la base de données de leur plateforme de production, une plateforme de test sous la version 4 en suivant la procédure de création de plateforme supplémentaire de test.
Présentation de la version 4
Vous pouvez retrouver l'intégralité des nouvelles fonctionnalités de la version 4 par rapport aux anciennes versions sur la page historique des versions.
Ancienne / Nouvelle interface
La version 4 dispose de deux interfaces graphiques :
- l'interface historique avec l'ensemble des fonctionnalités qui étaient présentes sur la version 3
- une nouvelle interface adaptée aux écrans tactiles qui reprend progressivement les fonctionnalités de la version 3 selon la feuille de route publiée.
Lors d'une création de plateforme ou lors d'une demande de montée de version, c'est la version 4.1 qui est mise en place par défaut avec la nouvelle interface. Il est ensuite possible de définir quelle interface doit être affichée par défaut.
Il est possible pour les clients sous l'ancienne version 3.6 de créer automatiquement une recopie de leur base de données sur une plateforme OF4 pour pouvoir la découvrir et la tester.
Connexion avec un faible débit internet ou performances matérielles limitées
Jusqu'à la version 3, notre désir était que nos plateformes soient accessibles au plus grand nombre. Encore aujourd'hui, beaucoup de structures, comme les aéroclubs, sont dans des endroits assez reculés où les débits internets peuvent être faibles.
Avec l'arrivée des nouvelles technologies, nous souhaitions faire profiter aux utilisateurs des avantages qu'elles procurent. C'est pourquoi nous avons travaillé sur une nouvelle interface adaptée aux écrans tactiles. Cependant, ces nouvelles technologies nécessitent d'avoir des machines plus récentes mais aussi un débit internet plus conséquent. C'est pourquoi, dans la version 4, nous continuons de proposer notre interface historique. Si le débit de connexion internet est réduit ou que les performances de votre ordinateur ne vous permettent pas de tirer profit de la nouvelle interface, alors vous pouvez changer l'interface affichée par défaut pour conserver l'ancienne interface.
Prise en main de l'interface en vidéo
Afin de faciliter la prise en main de la nouvelle interface, nous avons mis sur notre chaîne YouTube, des vidéos de présentation :
- Présentation OF4
- Utilisation du menu
- Utilisation du planning de réservation
- Paiement à la réservation
- Utilisation des tableaux
Refonte complète du design et de l'ergonomie
Interface graphique
Emails
Aspect
Types d'emails
Interface multi-supports
Adaptation aux différentes résolutions d'écrans
L'interface graphique d'OpenFlyers4 a été conçue pour s'adapter à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées.
Optimisation pour l'utilisation tactile
Les interactions sont aisément réalisables sur écrans tactiles :
- De nombreuses actions s'effectuent par balayage ou glisser-déposer.
- La taille des éléments est suffisamment grande pour les manipulations tactiles.
Gestes
Une grande nouveauté d'OpenFlyers4 est son menu de navigation, visuel et souple d'utilisation.
Iconographie
- Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées.
- Deux types de pictogrammes :
- Les pictogrammes-actions.
- Les dossiers.
Classement par dossiers
L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées.
Configuration
Le menu est personnalisable :
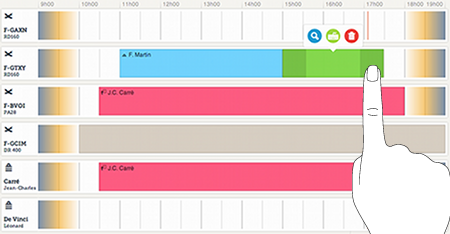
Planning de réservation
Palette d'outils associée au planning
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations.
Pictogrammes et code-couleurs
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions.
Visualisation immédiate des ressources
Chaque ressource est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : palette d'outils, lignes du planning, réservation.
Réservations de l'utilisateur connecté
Pour distinguer immédiatement ses propres réservations.
Redimensionnement de la réservation
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer.
Réservations incomplètes
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur.
Publicité
La publicité permet à OpenFlyers de proposer des tarifs d'abonnements modiques à ses clients.
Elle s'affiche sous forme de bannières sur le planning de réservation, la page de connexion et les emails, selon la formule d'abonnement choisie.
| Formule d'abonnement | Publicité sur le planning | Publicité sur la page de connexion et les emails |
|---|---|---|
| Solo | Oui | Oui |
| First Price | Oui | Oui |
| Business | Non | Oui |
| Business+ | Non | Non |
| Première | Non | Non |
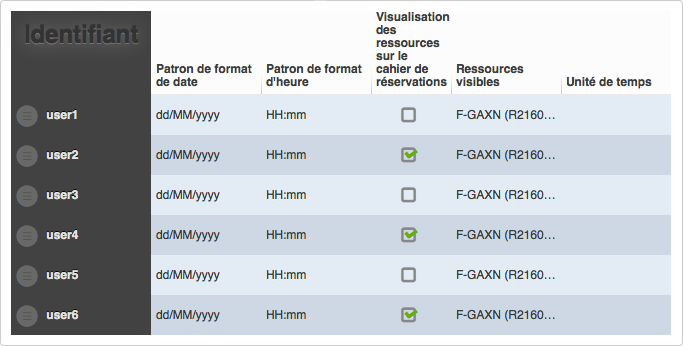
Tableaux
Adaptation à la taille de l'écran
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support.
Éditions des données
Mise à jour instantanée, sans rechargement de page.
Ordonnancement
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer.
Ajouter et supprimer des lignes
L'utilisateur peut ajouter ou supprimer des lignes rapidement.
Tableaux à onglets
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets.
Tableaux à pages
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination.
Univers
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel univers de l'application on se situe.