Présentation d'OpenFlyers 4: Difference between revisions
imported>Claratte No edit summary |
imported>Sgoossens No edit summary |
||
| Line 1: | Line 1: | ||
__TOC__ | |||
=Présentation= | |||
L'objet de cette page est de présenter la [[Accueil|version 4 d'OpenFlyers]] qui embarque un certain nombre de [[Historique-des-versions#OpenFlyers-version-4|nouveautés]] par rapport à la version obsolète 3. Des présentations vidéos sont également disponibles sur [[Accueil#Présentation_:_vidéos|YouTube]]. | L'objet de cette page est de présenter la [[Accueil|version 4 d'OpenFlyers]] qui embarque un certain nombre de [[Historique-des-versions#OpenFlyers-version-4|nouveautés]] par rapport à la version obsolète 3. Des présentations vidéos sont également disponibles sur [[Accueil#Présentation_:_vidéos|YouTube]]. | ||
=Présentation de la version 4= | |||
* | |||
* | ==Ancienne / Nouvelle interface== | ||
La version 4 dispose de '''deux interfaces graphiques''' : | |||
*l'interface historique avec l'ensemble des fonctionnalités qui étaient présentes sur la version 3 | |||
*une nouvelle interface adaptée aux écrans tactiles | |||
Selon le paramétrage effectué, une plateforme OpenFlyers sous version 4 est soit une version 4 '''bridée''', soit une version 4 '''complète'''. Les différences sont les suivantes : | |||
*Une version 4 bridée permet d'avoir toutes les fonctionnalités de l'ancienne version 3.6. Par contre, elle ne permet pas de tirer profit de l'intégralité des [[Historique-des-versions#OpenFlyers-version-4|nouveautés]] de la version 4. | |||
*A l'inverse, une version 4 complète permet d'avoir toutes les nouvelles fonctionnalités de la version 4 mais dans ce cas, des interfaces de l'ancienne version ne sont plus accessibles. | |||
C'est ainsi que, par exemple, sous version 4 complète, l'ancienne interface du planning de réservation n'est plus disponible : seule est disponible la nouvelle interface. | |||
Lors d'une création de plateforme ou lors d'une demande de montée de version, c'est la version 4 bridée qui est mise en place par défaut. | Lors d'une création de plateforme ou lors d'une demande de montée de version, c'est la version 4 bridée qui est mise en place par défaut. | ||
| Line 11: | Line 22: | ||
Il est possible pour les clients sous l'ancienne version 3.6 de [[Compte-client-OpenFlyers-et-modèle-commercial#Plateforme-supplémentaire-de-test|créer automatiquement une recopie de leur base de données sur une plateforme OF4]] pour pouvoir la découvrir et la tester. | Il est possible pour les clients sous l'ancienne version 3.6 de [[Compte-client-OpenFlyers-et-modèle-commercial#Plateforme-supplémentaire-de-test|créer automatiquement une recopie de leur base de données sur une plateforme OF4]] pour pouvoir la découvrir et la tester. | ||
==Structure avec un faible débit internet== | |||
Jusqu'à la version 3, notre désir était que nos plateformes soient accessibles au plus grand nombre. Encore aujourd'hui, beaucoup de structures, comme les aéroclubs, sont dans des endroits assez reculés où les débits internets peuvent être faibles. | |||
Avec l'arrivée des nouvelles technologies, nous souhaitions vous faire profiter des avantages qu'elles procurent. C'est pourquoi nous avons travaillé sur une nouvelle interface adaptée aux écrans tactiles. Cependant, ces nouvelles technologies nécessitent d'avoir des machines plus récentes mais aussi un débit internet plus conséquent. C'est pourquoi, dans la version 4, nous continuons de proposer notre interface historique. | |||
==Tutoriels vidéos== | |||
Afin de faciliter la prise en main de la nouvelle interface, nous avons mis sur [https://www.youtube.com/user/OpenFlyersFr notre chaîne YouTube], des vidéos de présentation : | |||
*[https://www.youtube.com/watch?v=-lqPyrtf1i4 Présentation OF4] | |||
*[https://www.youtube.com/watch?v=qNACMM6vv7sI Utilisation du menu] | |||
*[https://www.youtube.com/watch?v=tzM6hyOIpnc Utilisation du planning de réservation] | |||
*[https://www.youtube.com/watch?v=8J-AEtHrPqg Paiement à la réservation] | |||
*[https://www.youtube.com/watch?v=YylSewaTm4c Utilisation des tableaux] | |||
=Refonte complète du design et de l'ergonomie= | |||
=Gestes= | ==Gestes== | ||
Ce paragraphe présente les gestes permettant de manipuler OpenFlyers 4. | Ce paragraphe présente les gestes permettant de manipuler OpenFlyers 4. | ||
==Balayage== | ===Balayage=== | ||
Le '''balayage''' existe uniquement sur écran tactile. Il consiste à effleurer rapidement l'écran selon l'axe horizontal ou l'axe vertical. | Le '''balayage''' existe uniquement sur écran tactile. Il consiste à effleurer rapidement l'écran selon l'axe horizontal ou l'axe vertical. | ||
| Line 25: | Line 50: | ||
Vidéo : https://www.youtube.com/v/qNACMM6vv7s?start=32&end=46 | Vidéo : https://www.youtube.com/v/qNACMM6vv7s?start=32&end=46 | ||
==Clic court== | ===Clic court=== | ||
Le '''clic court''' consiste à presser brièvement le bouton gauche de la souris ou à appuyer avec un doigt brièvement sur l'écran tactile. | Le '''clic court''' consiste à presser brièvement le bouton gauche de la souris ou à appuyer avec un doigt brièvement sur l'écran tactile. | ||
| Line 34: | Line 59: | ||
Vidéo : https://www.youtube.com/v/tzM6hyOIpnc?start=67&end=75 | Vidéo : https://www.youtube.com/v/tzM6hyOIpnc?start=67&end=75 | ||
==Clic long== | ===Clic long=== | ||
Le '''clic long''' consiste à presser le bouton gauche de la souris ou à appuyer avec un doigt 0,3 secondes sur l'écran tactile. | Le '''clic long''' consiste à presser le bouton gauche de la souris ou à appuyer avec un doigt 0,3 secondes sur l'écran tactile. | ||
| Line 42: | Line 67: | ||
Vidéo : https://www.youtube.com/v/tzM6hyOIpnc?start=139&end=149 | Vidéo : https://www.youtube.com/v/tzM6hyOIpnc?start=139&end=149 | ||
==Glisser-déposer== | ===Glisser-déposer=== | ||
Le '''glisser-déposer''' consiste avec une souris à presser le bouton gauche de la souris sur un élément déplaçable, effectuer un déplacement avec la souris, et enfin relâcher le bouton gauche lorsque le déplacement est terminé. | Le '''glisser-déposer''' consiste avec une souris à presser le bouton gauche de la souris sur un élément déplaçable, effectuer un déplacement avec la souris, et enfin relâcher le bouton gauche lorsque le déplacement est terminé. | ||
| Line 56: | Line 81: | ||
https://www.youtube.com/v/YylSewaTm4c?start=225&end=267 | https://www.youtube.com/v/YylSewaTm4c?start=225&end=267 | ||
=Interface graphique= | ==Interface graphique== | ||
==Emails== | ===Emails=== | ||
===Aspect=== | ====Aspect==== | ||
[[Fichier:Mailing.png]] | [[Fichier:Mailing.png]] | ||
===Types d'emails=== | ====Types d'emails==== | ||
*[[Envoi-automatique-des-emails|Email automatiques]] | *[[Envoi-automatique-des-emails|Email automatiques]] | ||
*[[Mailing|Mailing]] | *[[Mailing|Mailing]] | ||
==Interface multi-supports== | ===Interface multi-supports=== | ||
===Adaptation aux différentes résolutions d'écrans=== | ====Adaptation aux différentes résolutions d'écrans==== | ||
L'interface graphique d'OpenFlyers4 a été conçue pour '''s'adapter''' à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées. | L'interface graphique d'OpenFlyers4 a été conçue pour '''s'adapter''' à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées. | ||
===Optimisation pour l'utilisation tactile=== | ====Optimisation pour l'utilisation tactile==== | ||
Les interactions sont aisément réalisables sur écrans tactiles : | Les interactions sont aisément réalisables sur écrans tactiles : | ||
*De nombreuses actions s'effectuent par '''balayage''' ou '''glisser-déposer'''. | *De nombreuses actions s'effectuent par '''balayage''' ou '''glisser-déposer'''. | ||
| Line 80: | Line 105: | ||
[[Fichier:OF4-menu-standard.png]] | [[Fichier:OF4-menu-standard.png]] | ||
===[[Aspect du menu#Iconographie|Iconographie]]=== | ====[[Aspect du menu#Iconographie|Iconographie]]==== | ||
*Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées. | *Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées. | ||
*Deux types de pictogrammes : | *Deux types de pictogrammes : | ||
| Line 86: | Line 111: | ||
**Les [[Aspect du menu#Dossier|dossiers]]. | **Les [[Aspect du menu#Dossier|dossiers]]. | ||
===[[Utilisation-du-menu#Classement-dans-des-dossiers|Classement par dossiers]]=== | ====[[Utilisation-du-menu#Classement-dans-des-dossiers|Classement par dossiers]]==== | ||
L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées. | L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées. | ||
===[[Utilisation-du-menu#Configuration|Configuration]]=== | ====[[Utilisation-du-menu#Configuration|Configuration]]==== | ||
Le menu est personnalisable : | Le menu est personnalisable : | ||
*[[Utilisation-du-menu#Ordonnancement|Ordonnancement]] | *[[Utilisation-du-menu#Ordonnancement|Ordonnancement]] | ||
| Line 100: | Line 125: | ||
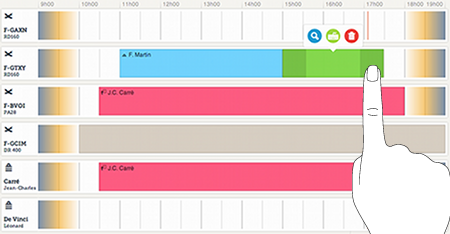
[[File:OF4-planning-doigt.png]] | [[File:OF4-planning-doigt.png]] | ||
===[[Aspect du planning de réservation|Palette d'outils associée au planning]]=== | ====[[Aspect du planning de réservation|Palette d'outils associée au planning]]==== | ||
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations. | L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations. | ||
===[[Aspect du planning de réservation#Iconographie|Pictogrammes et code-couleurs]]=== | ====[[Aspect du planning de réservation#Iconographie|Pictogrammes et code-couleurs]]==== | ||
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions. | De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions. | ||
===Visualisation immédiate des ressources=== | ====Visualisation immédiate des ressources==== | ||
Chaque [[Glossaire|ressource]] est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : [[Aspect du planning de réservation#Palette_d'outils|palette d'outils]], [[Aspect du planning de réservation#Lignes_du_planning|lignes du planning]], [[Aspect du planning de réservation#Composition_d'une_réservation|réservation]]. | Chaque [[Glossaire|ressource]] est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : [[Aspect du planning de réservation#Palette_d'outils|palette d'outils]], [[Aspect du planning de réservation#Lignes_du_planning|lignes du planning]], [[Aspect du planning de réservation#Composition_d'une_réservation|réservation]]. | ||
===[[Aspect du planning de réservation#Réservations_de_l'utilisateur_connecté|Réservations de l'utilisateur connecté]]=== | ====[[Aspect du planning de réservation#Réservations_de_l'utilisateur_connecté|Réservations de l'utilisateur connecté]]==== | ||
Pour distinguer immédiatement ses propres réservations. | Pour distinguer immédiatement ses propres réservations. | ||
===[[Utilisation du planning de réservation#Redimensionnement|Redimensionnement de la réservation]]=== | ====[[Utilisation du planning de réservation#Redimensionnement|Redimensionnement de la réservation]]==== | ||
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer. | Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer. | ||
===[[Utilisation du planning de réservation#Réservation_incomplète|Réservations incomplètes]]=== | ====[[Utilisation du planning de réservation#Réservation_incomplète|Réservations incomplètes]]==== | ||
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur. | Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur. | ||
==Publicité== | ===Publicité=== | ||
La publicité permet à OpenFlyers de proposer des [https://openflyers.com/fr/tarifs tarifs d'abonnements] modiques à ses clients. | La publicité permet à OpenFlyers de proposer des [https://openflyers.com/fr/tarifs tarifs d'abonnements] modiques à ses clients. | ||
| Line 140: | Line 165: | ||
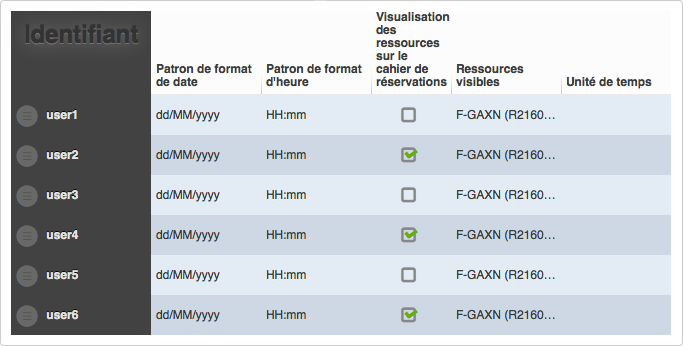
[[File:Table4-1-generic.png]] | [[File:Table4-1-generic.png]] | ||
===[[Aspect des tableaux#Adaptation_à_la_taille_de_l'écran|Adaptation à la taille de l'écran]]=== | ====[[Aspect des tableaux#Adaptation_à_la_taille_de_l'écran|Adaptation à la taille de l'écran]]==== | ||
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support. | Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support. | ||
===[[Utilisation des tableaux#Édition_des_données|Éditions des données]]=== | ====[[Utilisation des tableaux#Édition_des_données|Éditions des données]]==== | ||
Mise à jour instantanée, sans rechargement de page. | Mise à jour instantanée, sans rechargement de page. | ||
===[[Utilisation des tableaux#Ordonnancement|Ordonnancement]]=== | ====[[Utilisation des tableaux#Ordonnancement|Ordonnancement]]==== | ||
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer. | Il est possible de changer l'ordre des lignes du tableau par glisser-déposer. | ||
===[[Utilisation des tableaux#Ajout/suppression-de-ligne|Ajouter et supprimer des lignes]]=== | ====[[Utilisation des tableaux#Ajout/suppression-de-ligne|Ajouter et supprimer des lignes]]==== | ||
L'utilisateur peut ajouter ou supprimer des lignes rapidement. | L'utilisateur peut ajouter ou supprimer des lignes rapidement. | ||
===[[Aspect des tableaux#Tableau_à_onglets|Tableaux à onglets]]=== | ====[[Aspect des tableaux#Tableau_à_onglets|Tableaux à onglets]]==== | ||
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets. | Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets. | ||
===[[Aspect des tableaux#Tableaux_à_pages|Tableaux à pages]]=== | ====[[Aspect des tableaux#Tableaux_à_pages|Tableaux à pages]]==== | ||
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination. | Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination. | ||
==[[Univers|Univers]]== | ==[[Univers|Univers]]== | ||
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel [[Univers|univers de l'application]] on se situe. | Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel [[Univers|univers de l'application]] on se situe. | ||
Revision as of 08:47, 30 March 2017
Présentation
L'objet de cette page est de présenter la version 4 d'OpenFlyers qui embarque un certain nombre de nouveautés par rapport à la version obsolète 3. Des présentations vidéos sont également disponibles sur YouTube.
Présentation de la version 4
Ancienne / Nouvelle interface
La version 4 dispose de deux interfaces graphiques :
- l'interface historique avec l'ensemble des fonctionnalités qui étaient présentes sur la version 3
- une nouvelle interface adaptée aux écrans tactiles
Selon le paramétrage effectué, une plateforme OpenFlyers sous version 4 est soit une version 4 bridée, soit une version 4 complète. Les différences sont les suivantes :
- Une version 4 bridée permet d'avoir toutes les fonctionnalités de l'ancienne version 3.6. Par contre, elle ne permet pas de tirer profit de l'intégralité des nouveautés de la version 4.
- A l'inverse, une version 4 complète permet d'avoir toutes les nouvelles fonctionnalités de la version 4 mais dans ce cas, des interfaces de l'ancienne version ne sont plus accessibles.
C'est ainsi que, par exemple, sous version 4 complète, l'ancienne interface du planning de réservation n'est plus disponible : seule est disponible la nouvelle interface.
Lors d'une création de plateforme ou lors d'une demande de montée de version, c'est la version 4 bridée qui est mise en place par défaut.
Il est possible pour les clients sous l'ancienne version 3.6 de créer automatiquement une recopie de leur base de données sur une plateforme OF4 pour pouvoir la découvrir et la tester.
Structure avec un faible débit internet
Jusqu'à la version 3, notre désir était que nos plateformes soient accessibles au plus grand nombre. Encore aujourd'hui, beaucoup de structures, comme les aéroclubs, sont dans des endroits assez reculés où les débits internets peuvent être faibles.
Avec l'arrivée des nouvelles technologies, nous souhaitions vous faire profiter des avantages qu'elles procurent. C'est pourquoi nous avons travaillé sur une nouvelle interface adaptée aux écrans tactiles. Cependant, ces nouvelles technologies nécessitent d'avoir des machines plus récentes mais aussi un débit internet plus conséquent. C'est pourquoi, dans la version 4, nous continuons de proposer notre interface historique.
Tutoriels vidéos
Afin de faciliter la prise en main de la nouvelle interface, nous avons mis sur notre chaîne YouTube, des vidéos de présentation :
- Présentation OF4
- Utilisation du menu
- Utilisation du planning de réservation
- Paiement à la réservation
- Utilisation des tableaux
Refonte complète du design et de l'ergonomie
Gestes
Ce paragraphe présente les gestes permettant de manipuler OpenFlyers 4.
Balayage
Le balayage existe uniquement sur écran tactile. Il consiste à effleurer rapidement l'écran selon l'axe horizontal ou l'axe vertical.
Utilisation :
- Sur le menu de navigation ouvert : affiche la page à la gauche ou à la droite de la page actuelle selon le sens du balayage.
Vidéo : https://www.youtube.com/v/qNACMM6vv7s?start=32&end=46
Clic court
Le clic court consiste à presser brièvement le bouton gauche de la souris ou à appuyer avec un doigt brièvement sur l'écran tactile.
Utilisation : Le clic court étant le clic standard, seules sont détaillées ici les utilisations notables dans d'OpenFlyers 4.
- Sur une réservation existante : édition de la réservation
Vidéo : https://www.youtube.com/v/tzM6hyOIpnc?start=67&end=75
Clic long
Le clic long consiste à presser le bouton gauche de la souris ou à appuyer avec un doigt 0,3 secondes sur l'écran tactile.
Utilisation :
- Sur un créneau des lignes du planning : crée une réservation.
Vidéo : https://www.youtube.com/v/tzM6hyOIpnc?start=139&end=149
Glisser-déposer
Le glisser-déposer consiste avec une souris à presser le bouton gauche de la souris sur un élément déplaçable, effectuer un déplacement avec la souris, et enfin relâcher le bouton gauche lorsque le déplacement est terminé.
Le glisser-déposer consiste avec un écran tactile à maintenir le doigt appuyé sur un élément déplaçable, effectuer un déplacement, et enfin enlever son doigt de l'écran lorsque le déplacement est terminé.
Utilisation :
- Sur un pictogramme du menu : déplace le pictogramme.
- Au milieu d'une réservation auparavant éditée avec un clic court : déplace la réservation.
- Sur une zone de redimensionnement d'une réservation auparavant éditée avec un clic court : redimensionne la réservation.
- Sur le bouton de déplacement d'une ligne de tableau : modifie la position de la ligne.
Vidéo : https://www.youtube.com/v/YylSewaTm4c?start=225&end=267
Interface graphique
Emails
Aspect
Types d'emails
Interface multi-supports
Adaptation aux différentes résolutions d'écrans
L'interface graphique d'OpenFlyers4 a été conçue pour s'adapter à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées.
Optimisation pour l'utilisation tactile
Les interactions sont aisément réalisables sur écrans tactiles :
- De nombreuses actions s'effectuent par balayage ou glisser-déposer.
- La taille des éléments est suffisamment grande pour les manipulations tactiles.
Une grande nouveauté d'OpenFlyers4 est son menu de navigation, visuel et souple d'utilisation.
Iconographie
- Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées.
- Deux types de pictogrammes :
- Les pictogrammes-actions.
- Les dossiers.
Classement par dossiers
L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées.
Configuration
Le menu est personnalisable :
Planning de réservation
Palette d'outils associée au planning
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations.
Pictogrammes et code-couleurs
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions.
Visualisation immédiate des ressources
Chaque ressource est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : palette d'outils, lignes du planning, réservation.
Réservations de l'utilisateur connecté
Pour distinguer immédiatement ses propres réservations.
Redimensionnement de la réservation
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer.
Réservations incomplètes
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur.
Publicité
La publicité permet à OpenFlyers de proposer des tarifs d'abonnements modiques à ses clients.
Elle s'affiche sous forme de bannières sur le planning de réservation, la page de connexion et les emails, selon la formule d'abonnement choisie.
| Formule d'abonnement | Publicité sur le planning | Publicité sur la page de connexion et les emails |
|---|---|---|
| Solo | Oui | Oui |
| First Price | Oui | Oui |
| Business | Non | Oui |
| Business+ | Non | Non |
| Première | Non | Non |
Tableaux
Adaptation à la taille de l'écran
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support.
Éditions des données
Mise à jour instantanée, sans rechargement de page.
Ordonnancement
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer.
Ajouter et supprimer des lignes
L'utilisateur peut ajouter ou supprimer des lignes rapidement.
Tableaux à onglets
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets.
Tableaux à pages
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination.
Univers
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel univers de l'application on se situe.