Présentation d'OpenFlyers 4: Difference between revisions
imported>Claratte No edit summary |
imported>Ltremblet |
||
| Line 57: | Line 57: | ||
=Interface graphique= | =Interface graphique= | ||
==Emails== | |||
===Aspect=== | |||
===Publicité=== | |||
La publicité permet à OpenFlyers de proposer des tarifs d'abonnements modiques à ses clients. | |||
Elle s'affiche sous forme de bannières sur le [[Planning-de-réservation|planning de réservation]], la page de [[Connexion|connexion]] et les [[#Emails|emails]], selon la formule d'abonnement choisie. | |||
{| class="wikitable" | |||
!Formule d'abonnement!!Publicité sur le planning!!Publicité sur la page de connexion et les emails | |||
|- | |||
|[[#Solo|Solo]]||Oui||Oui | |||
|- | |||
|[[#First Price|First Price]]||Oui||Oui | |||
|- | |||
|[[#Business|Business]]||Non||Oui | |||
|- | |||
|[[#Business+|Business+]]||Non||Non | |||
|- | |||
|[[#Première|Première]]||Non||Non | |||
|} | |||
===Types d'emails=== | |||
*[[Mailing|Mailing]] | |||
*[[Envoi-automatique-des-emails|Email automatiques]] | |||
==Interface multi-supports== | ==Interface multi-supports== | ||
| Line 66: | Line 93: | ||
*De nombreuses actions s'effectuent par '''balayage''' ou '''glisser-déposer'''. | *De nombreuses actions s'effectuent par '''balayage''' ou '''glisser-déposer'''. | ||
*La '''taille''' des éléments est suffisamment grande pour les manipulations tactiles. | *La '''taille''' des éléments est suffisamment grande pour les manipulations tactiles. | ||
==[[Menu|Menu de navigation]]== | ==[[Menu|Menu de navigation]]== | ||
| Line 133: | Line 157: | ||
===[[Aspect des tableaux#Tableaux_à_pages|Tableaux à pages]]=== | ===[[Aspect des tableaux#Tableaux_à_pages|Tableaux à pages]]=== | ||
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination. | Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination. | ||
==[[Univers|Univers]]== | |||
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel [[Univers|univers de l'application]] on se situe. | |||
Revision as of 15:05, 26 January 2017
L'objet de cette page est de présenter la version 4 d'OpenFlyers qui embarque un certain nombre de nouveautés par rapport à l'ancienne version 3. Des présentations vidéos sont également disponibles sur YouTube.
Selon le paramétrage effectué, une plateforme OpenFlyers sous version 4 est soit une version 4 bridée, soit une version 4 complète. Les différences sont les suivantes :
- Une version 4 bridée permet d'avoir toutes les fonctionnalités de l'ancienne version 3.6. Par contre, elle ne permet pas de tirer profit de l'intégralité des nouveautés de la version 4.
- A l'inverse une version 4 complète permet d'avoir toutes les nouvelles fonctionnalités de la version 4 mais dans ce cas, des interfaces de l'ancienne version ne sont plus accessibles.
C'est ainsi que, par exemple, sous version 4 complète, l'ancienne interface du planning de réservation n'est plus disponible : seules est disponible la nouvelle interface.
Lors d'une création de plateforme ou lors d'une demande de montée de version, c'est la version 4 bridée qui est mise en place par défaut.
Il est possible pour les clients sous l'ancienne version 3.6 de créer automatiquement une recopie de leur base de données sur une plateforme OF4 pour pouvoir la découvrir et la tester.
Gestes
Ce paragraphe présente les gestes permettant de manipuler OpenFlyers 4.
Balayage
Le balayage existe uniquement sur écran tactile. Il consiste à effleurer rapidement l'écran selon l'axe horizontal ou l'axe vertical.
Utilisation :
- Sur le menu de navigation ouvert : affiche la page à la gauche ou à la droite de la page actuelle selon le sens du balayage.
Vidéo : https://www.youtube.com/v/qNACMM6vv7s?start=32&end=46
Clic court
Le clic court consiste à presser brièvement le bouton gauche de la souris ou à appuyer avec un doigt brièvement sur l'écran tactile.
Utilisation : Le clic court étant le clic standard, seules sont détaillées ici les utilisations notables dans d'OpenFlyers 4.
- Sur une réservation existante : édition de la réservation
Vidéo : https://www.youtube.com/v/tzM6hyOIpnc?start=67&end=75
Clic long
Le clic long consiste à presser le bouton gauche de la souris ou à appuyer avec un doigt 0,3 secondes sur l'écran tactile.
Utilisation :
- Sur un créneau des lignes du planning : crée une réservation.
Vidéo : https://www.youtube.com/v/tzM6hyOIpnc?start=139&end=149
Glisser-déposer
Le glisser-déposer consiste avec une souris à presser le bouton gauche de la souris sur un élément déplaçable, effectuer un déplacement avec la souris, et enfin relâcher le bouton gauche lorsque le déplacement est terminé.
Le glisser-déposer consiste avec un écran tactile à maintenir le doigt appuyé sur un élément déplaçable, effectuer un déplacement, et enfin enlever son doigt de l'écran lorsque le déplacement est terminé.
Utilisation :
- Sur un pictogramme du menu : déplace le pictogramme.
- Au milieu d'une réservation auparavant éditée avec un clic court : déplace la réservation.
- Sur une zone de redimensionnement d'une réservation auparavant éditée avec un clic court : redimensionne la réservation.
- Sur le bouton de déplacement d'une ligne de tableau : modifie la position de la ligne.
Vidéo : https://www.youtube.com/v/YylSewaTm4c?start=225&end=267
Interface graphique
Emails
Aspect
Publicité
La publicité permet à OpenFlyers de proposer des tarifs d'abonnements modiques à ses clients.
Elle s'affiche sous forme de bannières sur le planning de réservation, la page de connexion et les emails, selon la formule d'abonnement choisie.
| Formule d'abonnement | Publicité sur le planning | Publicité sur la page de connexion et les emails |
|---|---|---|
| Solo | Oui | Oui |
| First Price | Oui | Oui |
| Business | Non | Oui |
| Business+ | Non | Non |
| Première | Non | Non |
Types d'emails
Interface multi-supports
Adaptation aux différentes résolutions d'écrans
L'interface graphique d'OpenFlyers4 a été conçue pour s'adapter à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées.
Optimisation pour l'utilisation tactile
Les interactions sont aisément réalisables sur écrans tactiles :
- De nombreuses actions s'effectuent par balayage ou glisser-déposer.
- La taille des éléments est suffisamment grande pour les manipulations tactiles.
Une grande nouveauté d'OpenFlyers4 est son menu de navigation, visuel et souple d'utilisation.
Iconographie
- Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées.
- Deux types de pictogrammes :
- Les pictogrammes-actions.
- Les dossiers.
Classement par dossiers
L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées.
Configuration
Le menu est personnalisable :
Planning de réservation
Palette d'outils associée au planning
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations.
Pictogrammes et code-couleurs
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions.
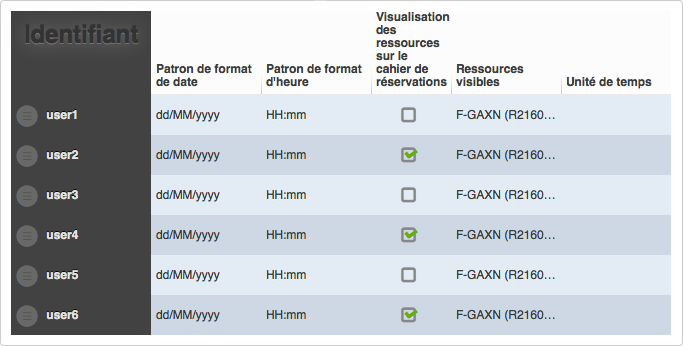
Visualisation immédiate des ressources
Chaque ressource est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : palette d'outils, lignes du planning, réservation.
Réservations de l'utilisateur connecté
Pour distinguer immédiatement ses propres réservations.
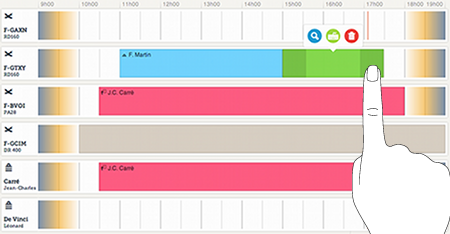
Redimensionnement de la réservation
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer.
Réservations incomplètes
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur.
Tableaux
Adaptation à la taille de l'écran
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support.
Éditions des données
Mise à jour instantanée, sans rechargement de page.
Ordonnancement
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer.
Ajouter et supprimer des lignes
L'utilisateur peut ajouter ou supprimer des lignes rapidement.
Tableaux à onglets
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets.
Tableaux à pages
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination.
Univers
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel univers de l'application on se situe.