Ergonomie: Difference between revisions
imported>Ltremblet mNo edit summary |
m (Text replacement - "Fichier:" to "File:") |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
=Présentation= | =Présentation= | ||
L'objet de cette page est de présenter l''''ergonomie''' de la [[Accueil|version 4 d'OpenFlyers]]. | L'objet de cette page est de présenter l''''ergonomie''' de la [[Accueil|version 4 d'OpenFlyers]]. | ||
=Éléments communs aux deux interfaces= | =Éléments communs aux deux interfaces= | ||
| Line 63: | Line 32: | ||
[[File:footer-structure-email.png]] | [[File:footer-structure-email.png]] | ||
= | =Interface dynamique= | ||
Ce paragraphe présente les interactions de l'utilisateurs spécifiques à la ''' | Ce paragraphe présente les interactions de l'utilisateurs spécifiques à la '''interface dynamique'''. | ||
==Gestes== | ==Gestes== | ||
| Line 106: | Line 75: | ||
Vidéo : https://www.youtube.com/watch?v=YylSewaTm4c&t=3m45s | Vidéo : https://www.youtube.com/watch?v=YylSewaTm4c&t=3m45s | ||
=Interface légère= | |||
Ce paragraphe présente les interactions de l'utilisateurs spécifiques à l'''interface légère'''. | |||
==Navigation par onglet== | |||
Afin d'avoir à disposition les différentes pages dont vous avez besoin pour effectuer une action, il est possible d'afficher chacune d'entre elles dans un [[Wikipedia-fr:Onglet_%28informatique%29|onglet]] du navigateur. | |||
Lorsque vous effectuez un clic gauche sur un lien situé dans une page donnée pour accéder à une autre page, la page initiale est remplacée par la page de destination. Ce qui rend fastidieux la réalisation des tâches nécessitant un accès répétitif à certaines pages. | |||
==Clic droit et clic molette== | |||
[https://www.youtube.com/watch?v=kUvWhUXyC5Q&ab_channel=OpenFlyers Vidéo tutorielle présentant l'ouverture dans un nouvel onglet] | |||
Afin de gagner en efficacité et en confort d'utilisation, pensez à utiliser les autres boutons de la souris qui vous permettent d'ouvrir une page dans un '''nouvel onglet'''. Pour cela il existe deux méthodes lorsqu'on survole un lien dans un navigateur Internet pour ouvrir la page de destination dans un nouvel onglet : | |||
*'''Le clic droit :''' il permet d'afficher un menu contextuel qui contient une action nommée « Ouvrir le lien dans un nouveau onglet ». | |||
*'''Le clic molette :''' il est encore plus efficace que le clic droit, car il correspond directement à l'action « Ouvrir le lien dans un nouveau onglet ». | |||
Normalement le clic molette est configuré pour cette action. Dans le cas contraire, il faut [[Trucs et astuces#Modifier_le_comportement_la_souris|en modifier le comportement]]. | |||
[[File:OF3.5-clics-1.png]] | |||
L'exemple suivant explique comment modifier successivement les validités de plusieurs utilisateurs : | |||
*Dans un premier onglet, ouvrir le tableau présentant la liste des utilisateurs. | |||
[[File:OF3.5-clics-2.png]] | |||
*Effectuer un '''clic droit''' ou '''clic molette''' sur le pictogramme des validités pour déplier un second onglet. | |||
[[File:OF3.5-clics-3.png]] | |||
*Effectuer et enregistrer les modifications dans le second onglet, présentant les validités d'un utilisateur. | |||
[[File:OF3.5-clics-4.jpg]] | |||
*Replier le second onglet en cliquant sur la croix ou en pressant '''CTRL + W'''. | |||
[[File:OF3.5-clics-5.png]] | |||
*Retour au premier onglet, présentant la liste des utilisateurs. Répéter les opérations du 2 au 4 pour les autres utilisateurs concernés. | |||
Il est possible de naviguer rapidement d'un onglet à l'autre sans utiliser la souris en utilisant simplement les raccourcis clavier : '''CTRL + TAB''' pour avancer d'un onglet ou '''CTRL + SHIFT + TAB''' pour reculer d'un onglet. | |||
[[File:OF3.5-clics-6.png]] | |||
Latest revision as of 17:27, 2 October 2024
Présentation
L'objet de cette page est de présenter l'ergonomie de la version 4 d'OpenFlyers.
Éléments communs aux deux interfaces
Comptes
Les comptes sont situées à droite sous le menu principal.
Un compte s'affiche :
- Sur fond rouge lorsqu'il est déficitaire.
- Sur fond vert lorsqu'il est bénéficiaire.
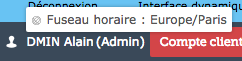
Fuseau horaire
Il s'affiche au survol de l'utilisateur connecté.
Utilisateur connecté
Située sous le menu de navigation à droite, la zone de l'utilisateur connecté comprend :
- Un pictogramme par défaut ou la photo de l'utilisateur si celui-ci l'a importée dans sa fiche personnelle.
- Le nom de famille, le prénom ainsi que l'identifiant.
Pied de page
Il affiche :
- l'email de la structure lorsque celui-ci est saisi dans les paramètres de la structure.
Interface dynamique
Ce paragraphe présente les interactions de l'utilisateurs spécifiques à la interface dynamique.
Gestes
Ce paragraphe présente les gestes permettant de manipuler OpenFlyers 4.
Balayage
Le balayage existe uniquement sur écran tactile. Il consiste à effleurer rapidement l'écran selon l'axe horizontal ou l'axe vertical.
Utilisation :
- Sur le menu de navigation ouvert : affiche la page à la gauche ou à la droite de la page actuelle selon le sens du balayage.
Vidéo : https://www.youtube.com/watch?v=qNACMM6vv7s#t=0m32s
Clic court
Le clic court consiste à presser brièvement le bouton gauche de la souris ou à appuyer avec un doigt brièvement sur l'écran tactile.
Utilisation : Le clic court étant le clic standard, seules sont détaillées ici les utilisations notables dans d'OpenFlyers 4.
- Sur une réservation existante : édition de la réservation
Vidéo : https://www.youtube.com/watch?v=tzM6hyOIpnc&t=1m06s
Clic long
Le clic long consiste à presser le bouton gauche de la souris ou à appuyer avec un doigt 0,3 secondes sur l'écran tactile.
Utilisation :
- Sur un créneau des lignes du planning : crée une réservation.
Vidéo : https://www.youtube.com/watch?v=tzM6hyOIpnc&t=2m18s
Glisser-déposer
Le glisser-déposer consiste avec une souris à presser le bouton gauche de la souris sur un élément déplaçable, effectuer un déplacement avec la souris, et enfin relâcher le bouton gauche lorsque le déplacement est terminé.
Le glisser-déposer consiste avec un écran tactile à maintenir le doigt appuyé sur un élément déplaçable, effectuer un déplacement, et enfin enlever son doigt de l'écran lorsque le déplacement est terminé.
Utilisation :
- Sur un pictogramme du menu : déplace le pictogramme.
- Au milieu d'une réservation auparavant éditée avec un clic court : déplace la réservation.
- Sur une zone de redimensionnement d'une réservation auparavant éditée avec un clic court : redimensionne la réservation.
- Sur le bouton de déplacement d'une ligne de tableau : modifie la position de la ligne.
Vidéo : https://www.youtube.com/watch?v=YylSewaTm4c&t=3m45s
Interface légère
Ce paragraphe présente les interactions de l'utilisateurs spécifiques à linterface légère.
Afin d'avoir à disposition les différentes pages dont vous avez besoin pour effectuer une action, il est possible d'afficher chacune d'entre elles dans un onglet du navigateur. Lorsque vous effectuez un clic gauche sur un lien situé dans une page donnée pour accéder à une autre page, la page initiale est remplacée par la page de destination. Ce qui rend fastidieux la réalisation des tâches nécessitant un accès répétitif à certaines pages.
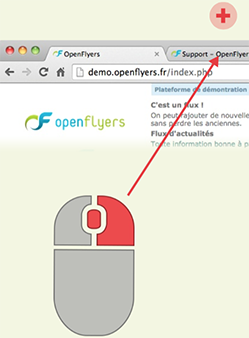
Clic droit et clic molette
Vidéo tutorielle présentant l'ouverture dans un nouvel onglet
Afin de gagner en efficacité et en confort d'utilisation, pensez à utiliser les autres boutons de la souris qui vous permettent d'ouvrir une page dans un nouvel onglet. Pour cela il existe deux méthodes lorsqu'on survole un lien dans un navigateur Internet pour ouvrir la page de destination dans un nouvel onglet :
- Le clic droit : il permet d'afficher un menu contextuel qui contient une action nommée « Ouvrir le lien dans un nouveau onglet ».
- Le clic molette : il est encore plus efficace que le clic droit, car il correspond directement à l'action « Ouvrir le lien dans un nouveau onglet ».
Normalement le clic molette est configuré pour cette action. Dans le cas contraire, il faut en modifier le comportement.
L'exemple suivant explique comment modifier successivement les validités de plusieurs utilisateurs :
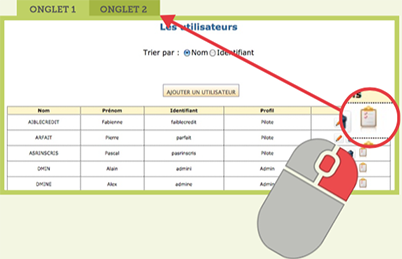
- Dans un premier onglet, ouvrir le tableau présentant la liste des utilisateurs.
- Effectuer un clic droit ou clic molette sur le pictogramme des validités pour déplier un second onglet.
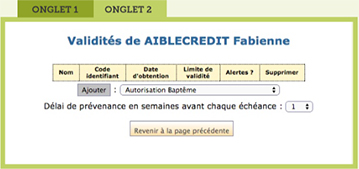
- Effectuer et enregistrer les modifications dans le second onglet, présentant les validités d'un utilisateur.
- Replier le second onglet en cliquant sur la croix ou en pressant CTRL + W.
- Retour au premier onglet, présentant la liste des utilisateurs. Répéter les opérations du 2 au 4 pour les autres utilisateurs concernés.
Il est possible de naviguer rapidement d'un onglet à l'autre sans utiliser la souris en utilisant simplement les raccourcis clavier : CTRL + TAB pour avancer d'un onglet ou CTRL + SHIFT + TAB pour reculer d'un onglet.