Présentation d'OpenFlyers 4: Difference between revisions
imported>Claratte No edit summary |
imported>Ltremblet mNo edit summary |
||
| Line 55: | Line 55: | ||
Le [[Wikipedia-fr:Fil_d'Ariane_(ergonomie)|fil d'Ariane]] est présent uniquement sur l'[[#Interface-légère|interface légère]]. En effet, il est construit d'après l'[[Wikipedia-fr:Arborescence|arborescence]] de la plateforme, celle-ci correspondant aux différents niveaux des menus et sous-menus. | Le [[Wikipedia-fr:Fil_d'Ariane_(ergonomie)|fil d'Ariane]] est présent uniquement sur l'[[#Interface-légère|interface légère]]. En effet, il est construit d'après l'[[Wikipedia-fr:Arborescence|arborescence]] de la plateforme, celle-ci correspondant aux différents niveaux des menus et sous-menus. | ||
L'[[#Interface-dynamique|interface dynamique]] ne contient pas de fil d'Ariane car le [[ | L'[[#Interface-dynamique|interface dynamique]] ne contient pas de fil d'Ariane car le [[Menu-de-l'interface-dynamique|menu]] est potentiellement ré-organisable par l'utilisateur. | ||
==Interface graphique== | ==Interface graphique== | ||
| Line 78: | Line 78: | ||
===[[Ergonomie#Gestes|Gestes]]=== | ===[[Ergonomie#Gestes|Gestes]]=== | ||
==[[ | ==[[Menu de navigation]]== | ||
==Planning de réservation== | ==Planning de réservation== | ||
Revision as of 13:20, 23 January 2020
Migrer vers OpenFlyers 4
Les nouveautés de la version 4
OpenFlyers repense son interface avec la version 4 afin d'offrir un confort d'utilisation pour les utilisateurs disposant d'écran à forte résolution ou d'écrans tactiles.
Ainsi, la version 4 est prévue être accessible via trois interfaces graphiques différentes :
- L'appli téléchargeable (actuellement en développement).
- L'interface dynamique (en version alpha)
- L'interface légère qui correspond à l'interface historique d'OpenFlyers qui a fait son succès et qui a été rafraichie pour l'occasion afin de garder un caractère moderne tout en maintenant sa légèreté qui lui permet d'être facilement utilisable dans des lieux où le débit du réseau est limité.
Outre ses nouvelles interfaces, OpenFlyers 4 offre de nombreuses nouvelles fonctionnalités et continue de s'enrichir au fil des semaines en fonction des demandes de ses clients. Notamment le stockage des validités permet aux organismes ATO ou DTO de dématérialiser l'archivage des documents associés à certaines validités des utilisateurs tout en étant conforme à la réglementation.
De nombreuses nouvelles fonctionnalités sont disponibles. Il est possible de retrouver la liste complète dans l'historique des versions :
https://openflyers.com/fr/doc/of4/Historique-des-versions
Tester la version 4 avant de migrer
Il est possible pour les clients sous version 3.6 de créer automatiquement une recopie de leur base de données sur une plateforme OF4 pour pouvoir la découvrir et la tester avant de passer en production dessus.
Pour les autres clients, il suffit d'aller sur une plateforme de démonstration : https://openflyers.com/fr/etudes-cas
Demander à migrer vers la version 4
Les clients disposant d'une plateforme OpenFlyers sous une ancienne version et souhaitant migrer vers la version 4 peuvent le faire très simplement en effectuant les actions suivantes :
- Uniquement pour les clients First-Price : créer et payer la facture de 100 € HT de demande de migration dans l'espace client https://client.openflyers.com
- Pour tous les clients : envoyer un email à OpenFlyers en tant que responsable OpenFlyers de sa structure et demandant la migration.
Dans l'email, il faut préciser s'il faut activer l'interface dynamique qui est, pour le moment, en version "alpha".
En général, la migration est effectuée la semaine suivant la demande sauf le vendredi et de préférence le lundi.
Attention : la migration est irréversible et les rapports personnalisés ne sont pas mis à jour. D'ailleurs l'accès à ces derniers est supprimé sauf demande express pour les conserver. Il est recommandé de ne le faire que si la structure dispose d'un informaticien qui s'engage à les maintenir.
Les interfaces de la version 4
Appli OpenFlyers
Une appli OpenFlyers est en cours de finalisation. Elle sera téléchargeable dans un premier temps sous Android puis ensuite sous iOS.
Interface dynamique
L'interface dynamique est une nouvelle interface adaptée aux écrans tactiles. Elle a pour objectif de reprendre progressivement les fonctionnalités de la version 3 selon la feuille de route publiée. Elle a surtout vocation à être embarquée dans l'appli OpenFlyers qui est actuellement en développement pour Android et iOS. Elle a le statut de version « alpha ».
Afin de faciliter la prise en main de cette interface, nous avons mis sur notre chaîne YouTube, des vidéos de présentation :
- Présentation OF4
- Utilisation du menu
- Utilisation du planning de réservation
- Paiement à la réservation
- Utilisation des tableaux
Interface légère
L'interface légère correspond à l'interface historique d'OpenFlyers. Elle contient non seulement l'ensemble des fonctionnalités qui étaient présentes sur l'ancienne version 3 mais également les nouvelles fonctionnalités qui font leur apparition progressivement sur la version 4 en fonction des demandes des clients. Cette interface a le mérite de pouvoir être facilement accessible lorsque la connexion internet souffre d'un débit limité.
Refonte complète du design et de l'ergonomie
Fil d'Ariane
Le fil d'Ariane est présent uniquement sur l'interface légère. En effet, il est construit d'après l'arborescence de la plateforme, celle-ci correspondant aux différents niveaux des menus et sous-menus.
L'interface dynamique ne contient pas de fil d'Ariane car le menu est potentiellement ré-organisable par l'utilisateur.
Interface graphique
Emails
Aspect
Types d'emails
Interface multi-supports
Adaptation aux différentes résolutions d'écrans
L'interface graphique d'OpenFlyers4 a été conçue pour s'adapter à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées.
Optimisation pour l'utilisation tactile
Les interactions sont aisément réalisables sur écrans tactiles :
- De nombreuses actions s'effectuent par balayage ou glisser-déposer.
- La taille des éléments est suffisamment grande pour les manipulations tactiles.
Gestes
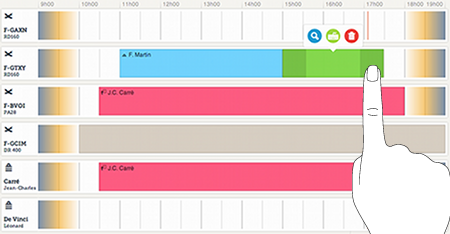
Planning de réservation
Palette d'outils associée au planning
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations.
Pictogrammes et code-couleurs
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions.
Visualisation immédiate des ressources
Chaque ressource est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : palette d'outils, lignes du planning, réservation.
Réservations de l'utilisateur connecté
Pour distinguer immédiatement ses propres réservations.
Redimensionnement de la réservation
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer.
Réservations incomplètes
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur.
Publicité
La publicité permet à OpenFlyers de proposer des tarifs d'abonnements modiques à ses clients.
Elle s'affiche sous forme de bannières sur le planning de réservation, la page de connexion et les emails, selon la formule d'abonnement choisie.
| Formule d'abonnement | Publicité sur le planning | Publicité sur la page de connexion et les emails |
|---|---|---|
| Solo | Oui | Oui |
| First Price | Oui | Oui |
| Business | Non | Oui |
| Business+ | Non | Non |
| Première | Non | Non |
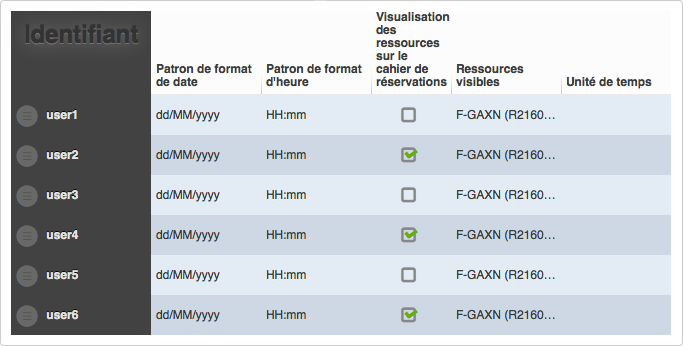
Tableaux
Adaptation à la taille de l'écran
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support.
Éditions des données
Mise à jour instantanée, sans rechargement de page.
Ordonnancement
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer.
Ajouter et supprimer des lignes
L'utilisateur peut ajouter ou supprimer des lignes rapidement.
Tableaux à onglets
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets.
Tableaux à pages
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination.
Menu et barre supérieure
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel menu de l'application on se situe.