Présentation d'OpenFlyers 4: Difference between revisions
imported>Claratte |
imported>Ltremblet mNo edit summary |
||
| Line 57: | Line 57: | ||
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel [[OF_Universe4|univers de l'application]] on se situe. | Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel [[OF_Universe4|univers de l'application]] on se situe. | ||
==[[ | ==[[Menu4|Menu de navigation]]== | ||
Une grande nouveauté d'OpenFlyers4 est son menu de navigation, visuel et souple d'utilisation. | Une grande nouveauté d'OpenFlyers4 est son menu de navigation, visuel et souple d'utilisation. | ||
[[Fichier:OF4-menu-standard.png]] | [[Fichier:OF4-menu-standard.png]] | ||
===[[ | ===[[Menu4_Layout#Iconographie|Iconographie]]=== | ||
*Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées. | *Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées. | ||
*Deux types de pictogrammes : | *Deux types de pictogrammes : | ||
**Les [[ | **Les [[Menu4_Layout#Pictogramme-action|pictogrammes-actions]]. | ||
**Les [[ | **Les [[Menu4_Layout#Dossier|dossiers]]. | ||
===[[ | ===[[Menu4_Use#Classement_dans_des_dossiers|Classement par dossiers]]=== | ||
L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées. | L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées. | ||
===[[ | ===[[Menu4_Use#Configuration|Configuration]]=== | ||
Le menu est personnalisable : | Le menu est personnalisable : | ||
*[[ | *[[Menu4_Use#Ordonnancement|Ordonnancement]] | ||
*[[ | *[[Menu4_Use#Configuration_des_pictogrammes-actions|Configuration des pictogrammes-actions]] | ||
*[[ | *[[Menu4_Use#Configuration_des_dossiers|Configuration des dossiers]] | ||
*etc. | *etc. | ||
Revision as of 13:49, 9 April 2015
Présentation
L'objet de cette page est de présenter la version 4 d'OpenFlyers.
Gestes
Ce paragraphe présente les gestes permettant de manipuler OpenFlyers 4.
Balayage
Le balayage existe uniquement sur écran tactile. Il consiste à effleurer rapidement l'écran selon l'axe horizontal ou l'axe vertical.
Utilisation :
- Sur le menu de navigation ouvert : affiche la page à la gauche ou à la droite de la page actuelle selon le sens du balayage.
Clic court
Le clic court consiste à presser brièvement le bouton gauche de la souris ou à appuyer avec un doigt brièvement sur l'écran tactile.
Utilisation : Le clic court étant le clic standard, seules sont détaillées ici les utilisations notables dans d'OpenFlyers 4.
- Sur une réservation existante : édition de la réservation
Vidéo : https://www.youtube.com/v/tzM6hyOIpnc?start=67&end=75
Clic long
Le clic long consiste à presser le bouton gauche de la souris ou à appuyer avec un doigt 0,3 secondes sur l'écran tactile.
Utilisation :
- Sur un créneau des lignes du planning : crée une réservation.
Vidéo : https://www.youtube.com/v/tzM6hyOIpnc?start=139&end=149
Glisser-déposer
Le glisser-déposer consiste avec une souris à presser le bouton gauche de la souris sur un élément déplaçable, effectuer un déplacement avec la souris, et enfin relâcher le bouton gauche lorsque le déplacement est terminé.
Le glisser-déposer consiste avec un écran tactile à maintenir le doigt appuyé sur un élément déplaçable, effectuer un déplacement, et enfin enlever son doigt de l'écran lorsque le déplacement est terminé.
Utilisation :
- Sur un pictogramme du menu : déplace le pictogramme.
- Au milieu d'une réservation auparavant éditée avec un clic court : déplace la réservation.
- Sur une zone de redimensionnement d'une réservation auparavant éditée avec un clic court : redimensionne la réservation.
- Sur le bouton de déplacement d'une ligne de tableau : modifie la position de la ligne.
Vidéo : https://www.youtube.com/v/YylSewaTm4c?start=225&end=267
Interface graphique
Interface multi-supports
Adaptation aux différentes résolutions d'écrans
L'interface graphique d'OpenFlyers4 a été conçue pour s'adapter à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées.
Optimisation pour l'utilisation tactile
Les interactions sont aisément réalisables sur écrans tactiles :
- De nombreuses actions s'effectuent par balayage ou glisser-déposer.
- La taille des éléments est suffisamment grande pour les manipulations tactiles.
Univers
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel univers de l'application on se situe.
Une grande nouveauté d'OpenFlyers4 est son menu de navigation, visuel et souple d'utilisation.
Iconographie
- Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées.
- Deux types de pictogrammes :
- Les pictogrammes-actions.
- Les dossiers.
Classement par dossiers
L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées.
Configuration
Le menu est personnalisable :
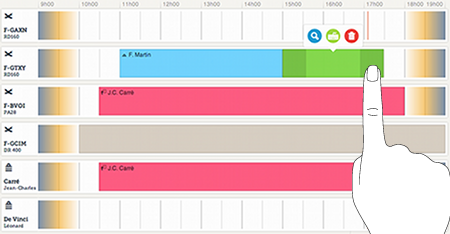
Planning de réservation
Palette d'outils associée au planning
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations.
Pictogrammes et code-couleurs
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions.
Visualisation immédiate des ressources
Chaque ressource est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : palette d'outils, lignes du planning, réservation.
Réservations de l'utilisateur connecté
Pour distinguer immédiatement ses propres réservations.
Redimensionnement de la réservation
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer.
Réservations incomplètes
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur.
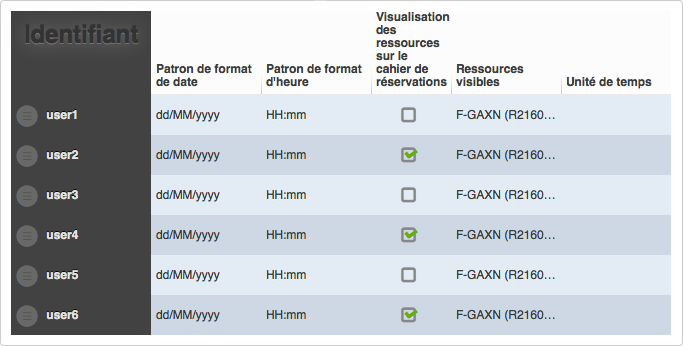
Tableaux
Adaptation à la taille de l'écran
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support.
Éditions des données
Mise à jour instantanée, sans rechargement de page.
Ordonnancement
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer.
Ajouter et supprimer des lignes
L'utilisateur peut ajouter ou supprimer des lignes rapidement.
Tableaux à onglets
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets.
Tableaux à pages
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination.