Présentation d'OpenFlyers 4: Difference between revisions
imported>Ltremblet m (→Types d'emails) |
No edit summary |
||
| (77 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
__TOC__ | __TOC__ | ||
= | =Migrer vers OpenFlyers 4= | ||
==Les nouveautés de la version 4== | |||
OpenFlyers repense son interface avec la version 4 afin d'offrir un confort d'utilisation pour les utilisateurs disposant d'écran à forte résolution ou d'écrans tactiles. | |||
Ainsi, la version 4 est prévue être accessible via trois interfaces graphiques différentes : | |||
*L'[[#Appli-OpenFlyers|appli téléchargeable]] (actuellement en développement). | |||
*L'[[#Interface-dynamique|interface dynamique]] (en version alpha) | |||
*L'[[#Interface-légère|interface légère]] qui correspond à l'interface historique d'OpenFlyers qui a fait son succès et qui a été rafraichie pour l'occasion afin de garder un caractère moderne tout en maintenant sa légèreté qui lui permet d'être facilement utilisable dans des lieux où le débit du réseau est limité. | |||
Outre ses nouvelles interfaces, OpenFlyers 4 offre de nombreuses nouvelles fonctionnalités et continue de s'enrichir au fil des semaines en fonction des demandes de ses clients. Notamment le stockage des validités permet aux organismes ATO ou DTO de dématérialiser l'archivage des documents associés à certaines validités des utilisateurs tout en étant conforme à la réglementation. | |||
De nombreuses nouvelles fonctionnalités sont disponibles. Il est possible de retrouver la liste complète dans l'historique des versions : | |||
https://openflyers.com/fr/doc/of4/Historique-des-versions | |||
==Tester la version 4 avant de migrer== | |||
Il est possible pour les clients sous version 3.6 de [[Compte-client-OpenFlyers-et-modèle-commercial#Plateforme-supplémentaire-de-test|créer automatiquement une recopie de leur base de données sur une plateforme OF4]] pour pouvoir la découvrir et la tester avant de passer en production dessus. | |||
Pour les autres clients, il suffit d'aller sur une plateforme de démonstration : | |||
https://openflyers.com/fr/etudes-cas | |||
== | ==Demander à migrer vers la version 4== | ||
Les clients disposant d'une plateforme OpenFlyers sous une ancienne version et souhaitant migrer vers la version 4 peuvent le faire très simplement en effectuant les actions suivantes : | |||
*Uniquement pour les clients First-Price : créer et payer la facture de 100 € HT de demande de migration dans l'espace client https://client.openflyers.com | |||
*Pour tous les clients : envoyer un email à OpenFlyers en tant que responsable OpenFlyers de sa structure et demandant la migration. | |||
Dans l'email, il faut préciser s'il faut activer l'interface dynamique qui est, pour le moment, en version "alpha". | |||
En général, la migration est effectuée la semaine suivant la demande sauf le vendredi et de préférence le lundi. | |||
'''Attention''' : la migration est irréversible et les rapports personnalisés ne sont pas mis à jour. D'ailleurs l'accès à ces derniers est supprimé sauf demande express pour les conserver. Il est recommandé de ne le faire que si la structure dispose d'un informaticien qui s'engage à les maintenir. | |||
=Les interfaces de la version 4= | |||
==Appli OpenFlyers== | |||
Une appli OpenFlyers est en cours de finalisation. Elle sera téléchargeable dans un premier temps sous Android puis ensuite sous iOS. | |||
==Interface légère== | |||
L'interface légère correspond à l'interface historique d'OpenFlyers. Elle contient non seulement l'ensemble des fonctionnalités qui étaient présentes sur l'ancienne version 3 mais également les nouvelles fonctionnalités qui font leur apparition progressivement sur la version 4 en fonction des demandes des clients. Cette interface a le mérite de pouvoir être facilement accessible lorsque la connexion internet souffre d'un débit limité. | |||
=Refonte complète du design et de l'ergonomie= | |||
= | ==Fil d'Ariane== | ||
Un [[Wikipedia-fr:Fil_d'Ariane_(ergonomie)|fil d'Ariane]] est présent sur chaque page. Il est construit d'après l'[[Wikipedia-fr:Arborescence|arborescence]] de la plateforme, celle-ci correspondant aux différents niveaux des menus et sous-menus. | |||
== | ==Interface graphique== | ||
=== | ===Emails=== | ||
===Types d'emails=== | ====Aspect==== | ||
*[[Envoi | [[File:Mailing.png]] | ||
====Types d'emails==== | |||
*[[Envoi-des-emails|E-mails automatiques]] | |||
*[[Mailing|Mailing]] | *[[Mailing|Mailing]] | ||
==Interface multi-supports== | ===Interface multi-supports=== | ||
===Adaptation aux différentes résolutions d'écrans=== | ====Adaptation aux différentes résolutions d'écrans==== | ||
L'interface graphique d'OpenFlyers4 a été conçue pour '''s'adapter''' à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées. | L'interface graphique d'OpenFlyers4 a été conçue pour '''s'adapter''' à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées. | ||
===Optimisation pour l'utilisation tactile=== | ====Optimisation pour l'utilisation tactile==== | ||
Les interactions sont aisément réalisables sur écrans tactiles : | Les interactions sont aisément réalisables sur écrans tactiles : | ||
*De nombreuses actions s'effectuent par '''balayage''' ou '''glisser-déposer'''. | *De nombreuses actions s'effectuent par '''balayage''' ou '''glisser-déposer'''. | ||
*La '''taille''' des éléments est suffisamment grande pour les manipulations tactiles. | *La '''taille''' des éléments est suffisamment grande pour les manipulations tactiles. | ||
===[[Ergonomie#Gestes|Gestes]]=== | |||
===[[ | |||
==[[Menu de navigation]]== | |||
== | ==Planning de réservation== | ||
[[File:OF4-planning-doigt.png]] | [[File:OF4-planning-doigt.png]] | ||
===[[Aspect du planning de réservation|Palette d'outils associée au planning]]=== | ====[[Aspect du planning de réservation|Palette d'outils associée au planning]]==== | ||
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations. | L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations. | ||
===[[Aspect du planning de réservation#Iconographie|Pictogrammes et code-couleurs]]=== | ====[[Aspect du planning de réservation#Iconographie|Pictogrammes et code-couleurs]]==== | ||
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions. | De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions. | ||
===Visualisation immédiate des ressources=== | ====Visualisation immédiate des ressources==== | ||
Chaque [[Glossaire|ressource]] est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : [[Aspect du planning de réservation#Palette_d'outils|palette d'outils]], [[Aspect du planning de réservation#Lignes_du_planning|lignes du planning]], [[Aspect du planning de réservation#Composition_d'une_réservation|réservation]]. | Chaque [[Glossaire|ressource]] est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : [[Aspect du planning de réservation#Palette_d'outils|palette d'outils]], [[Aspect du planning de réservation#Lignes_du_planning|lignes du planning]], [[Aspect du planning de réservation#Composition_d'une_réservation|réservation]]. | ||
===[[Aspect du planning de réservation#Réservations_de_l'utilisateur_connecté|Réservations de l'utilisateur connecté]]=== | ====[[Aspect du planning de réservation#Réservations_de_l'utilisateur_connecté|Réservations de l'utilisateur connecté]]==== | ||
Pour distinguer immédiatement ses propres réservations. | Pour distinguer immédiatement ses propres réservations. | ||
===[[Utilisation du planning de réservation#Redimensionnement|Redimensionnement de la réservation]]=== | ====[[Utilisation du planning de réservation#Redimensionnement|Redimensionnement de la réservation]]==== | ||
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer. | Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer. | ||
===[[Utilisation du planning de réservation#Réservation_incomplète|Réservations incomplètes]]=== | ====[[Utilisation du planning de réservation#Réservation_incomplète|Réservations incomplètes]]==== | ||
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur. | Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur. | ||
===Publicité=== | |||
La publicité permet à OpenFlyers de proposer des [https://openflyers.com/fr/tarifs tarifs d'abonnements] modiques à ses clients. | |||
Elle s'affiche sous forme de bannières sur le [[Aspect du planning de réservation|planning de réservation]], la page de [[connexion]] et les [[#Emails|emails]], selon la formule d'abonnement choisie. | |||
{| class="wikitable" | |||
!Formule d'abonnement!!Publicité sur le planning!!Publicité sur la page de connexion et les emails | |||
|- | |||
|[[#Solo|Solo]]||Oui||Oui | |||
|- | |||
|[[#First Price|First Price]]||Oui||Oui | |||
|- | |||
|[[#Business|Business]]||Non||Oui | |||
|- | |||
|[[#Business+|Business+]]||Non||Non | |||
|- | |||
|[[#Première|Première]]||Non||Non | |||
|} | |||
==[[Tableaux|Tableaux]]== | ==[[Tableaux|Tableaux]]== | ||
[[File:Table4-1-generic.png]] | [[File:Table4-1-generic.png]] | ||
===[[Aspect des tableaux#Adaptation_à_la_taille_de_l'écran|Adaptation à la taille de l'écran]]=== | ====[[Aspect des tableaux#Adaptation_à_la_taille_de_l'écran|Adaptation à la taille de l'écran]]==== | ||
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support. | Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support. | ||
===[[Utilisation des tableaux#Édition_des_données|Éditions des données]]=== | ====[[Utilisation des tableaux#Édition_des_données|Éditions des données]]==== | ||
Mise à jour instantanée, sans rechargement de page. | Mise à jour instantanée, sans rechargement de page. | ||
===[[Utilisation des tableaux#Ordonnancement|Ordonnancement]]=== | ====[[Utilisation des tableaux#Ordonnancement|Ordonnancement]]==== | ||
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer. | Il est possible de changer l'ordre des lignes du tableau par glisser-déposer. | ||
===[[Utilisation des tableaux#Ajout/suppression-de-ligne|Ajouter et supprimer des lignes]]=== | ====[[Utilisation des tableaux#Ajout/suppression-de-ligne|Ajouter et supprimer des lignes]]==== | ||
L'utilisateur peut ajouter ou supprimer des lignes rapidement. | L'utilisateur peut ajouter ou supprimer des lignes rapidement. | ||
===[[Aspect des tableaux#Tableau_à_onglets|Tableaux à onglets]]=== | ====[[Aspect des tableaux#Tableau_à_onglets|Tableaux à onglets]]==== | ||
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets. | Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets. | ||
===[[Aspect des tableaux#Tableaux_à_pages|Tableaux à pages]]=== | ====[[Aspect des tableaux#Tableaux_à_pages|Tableaux à pages]]==== | ||
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination. | Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination. | ||
Latest revision as of 14:05, 4 October 2024
Migrer vers OpenFlyers 4
Les nouveautés de la version 4
OpenFlyers repense son interface avec la version 4 afin d'offrir un confort d'utilisation pour les utilisateurs disposant d'écran à forte résolution ou d'écrans tactiles.
Ainsi, la version 4 est prévue être accessible via trois interfaces graphiques différentes :
- L'appli téléchargeable (actuellement en développement).
- L'interface dynamique (en version alpha)
- L'interface légère qui correspond à l'interface historique d'OpenFlyers qui a fait son succès et qui a été rafraichie pour l'occasion afin de garder un caractère moderne tout en maintenant sa légèreté qui lui permet d'être facilement utilisable dans des lieux où le débit du réseau est limité.
Outre ses nouvelles interfaces, OpenFlyers 4 offre de nombreuses nouvelles fonctionnalités et continue de s'enrichir au fil des semaines en fonction des demandes de ses clients. Notamment le stockage des validités permet aux organismes ATO ou DTO de dématérialiser l'archivage des documents associés à certaines validités des utilisateurs tout en étant conforme à la réglementation.
De nombreuses nouvelles fonctionnalités sont disponibles. Il est possible de retrouver la liste complète dans l'historique des versions :
https://openflyers.com/fr/doc/of4/Historique-des-versions
Tester la version 4 avant de migrer
Il est possible pour les clients sous version 3.6 de créer automatiquement une recopie de leur base de données sur une plateforme OF4 pour pouvoir la découvrir et la tester avant de passer en production dessus.
Pour les autres clients, il suffit d'aller sur une plateforme de démonstration : https://openflyers.com/fr/etudes-cas
Demander à migrer vers la version 4
Les clients disposant d'une plateforme OpenFlyers sous une ancienne version et souhaitant migrer vers la version 4 peuvent le faire très simplement en effectuant les actions suivantes :
- Uniquement pour les clients First-Price : créer et payer la facture de 100 € HT de demande de migration dans l'espace client https://client.openflyers.com
- Pour tous les clients : envoyer un email à OpenFlyers en tant que responsable OpenFlyers de sa structure et demandant la migration.
Dans l'email, il faut préciser s'il faut activer l'interface dynamique qui est, pour le moment, en version "alpha".
En général, la migration est effectuée la semaine suivant la demande sauf le vendredi et de préférence le lundi.
Attention : la migration est irréversible et les rapports personnalisés ne sont pas mis à jour. D'ailleurs l'accès à ces derniers est supprimé sauf demande express pour les conserver. Il est recommandé de ne le faire que si la structure dispose d'un informaticien qui s'engage à les maintenir.
Les interfaces de la version 4
Appli OpenFlyers
Une appli OpenFlyers est en cours de finalisation. Elle sera téléchargeable dans un premier temps sous Android puis ensuite sous iOS.
Interface légère
L'interface légère correspond à l'interface historique d'OpenFlyers. Elle contient non seulement l'ensemble des fonctionnalités qui étaient présentes sur l'ancienne version 3 mais également les nouvelles fonctionnalités qui font leur apparition progressivement sur la version 4 en fonction des demandes des clients. Cette interface a le mérite de pouvoir être facilement accessible lorsque la connexion internet souffre d'un débit limité.
Refonte complète du design et de l'ergonomie
Fil d'Ariane
Un fil d'Ariane est présent sur chaque page. Il est construit d'après l'arborescence de la plateforme, celle-ci correspondant aux différents niveaux des menus et sous-menus.
Interface graphique
Emails
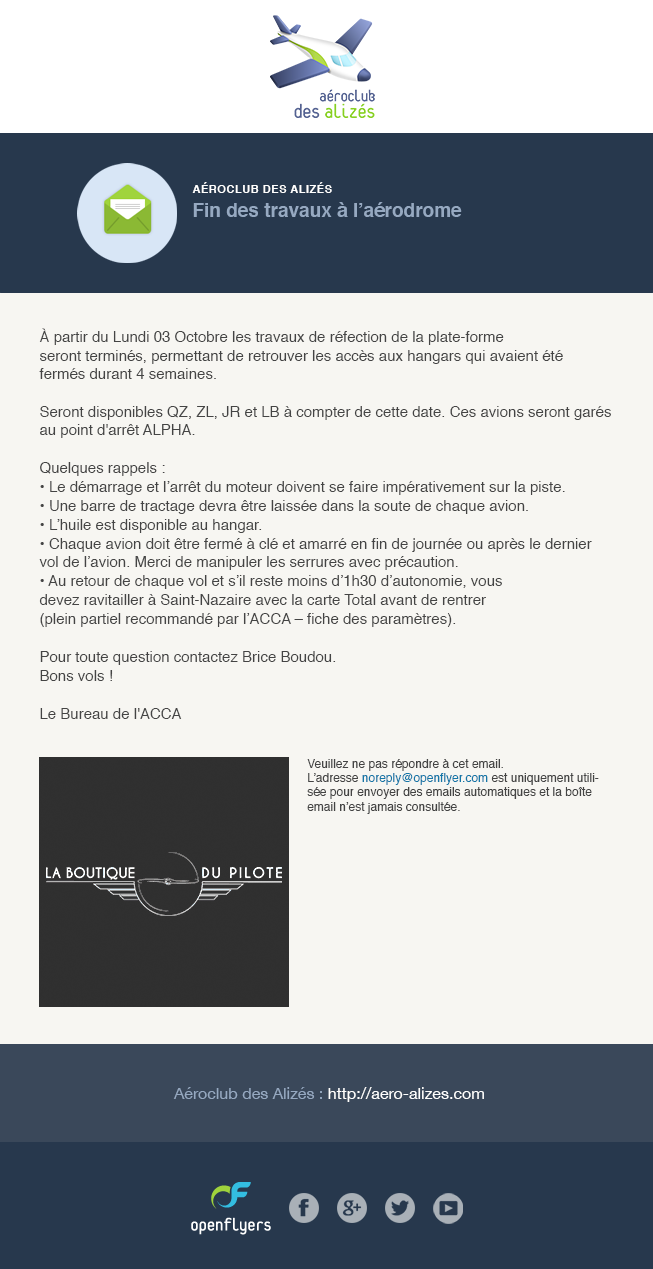
Aspect
Types d'emails
Interface multi-supports
Adaptation aux différentes résolutions d'écrans
L'interface graphique d'OpenFlyers4 a été conçue pour s'adapter à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées.
Optimisation pour l'utilisation tactile
Les interactions sont aisément réalisables sur écrans tactiles :
- De nombreuses actions s'effectuent par balayage ou glisser-déposer.
- La taille des éléments est suffisamment grande pour les manipulations tactiles.
Gestes
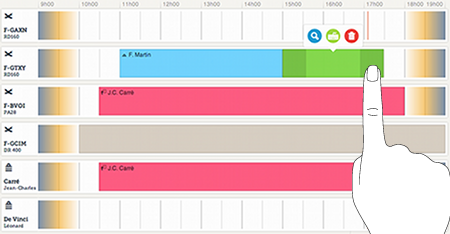
Planning de réservation
Palette d'outils associée au planning
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations.
Pictogrammes et code-couleurs
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions.
Visualisation immédiate des ressources
Chaque ressource est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : palette d'outils, lignes du planning, réservation.
Réservations de l'utilisateur connecté
Pour distinguer immédiatement ses propres réservations.
Redimensionnement de la réservation
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer.
Réservations incomplètes
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur.
Publicité
La publicité permet à OpenFlyers de proposer des tarifs d'abonnements modiques à ses clients.
Elle s'affiche sous forme de bannières sur le planning de réservation, la page de connexion et les emails, selon la formule d'abonnement choisie.
| Formule d'abonnement | Publicité sur le planning | Publicité sur la page de connexion et les emails |
|---|---|---|
| Solo | Oui | Oui |
| First Price | Oui | Oui |
| Business | Non | Oui |
| Business+ | Non | Non |
| Première | Non | Non |
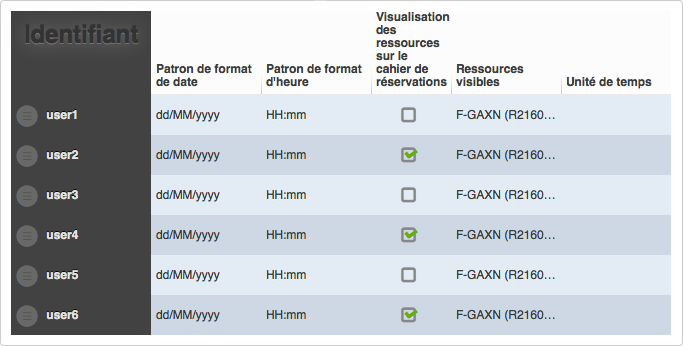
Tableaux
Adaptation à la taille de l'écran
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support.
Éditions des données
Mise à jour instantanée, sans rechargement de page.
Ordonnancement
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer.
Ajouter et supprimer des lignes
L'utilisateur peut ajouter ou supprimer des lignes rapidement.
Tableaux à onglets
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets.
Tableaux à pages
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination.